Distilling Wonderous
Let’s start with a quick breakdown of the Wonderous App and understand the moving parts in bit more detail.

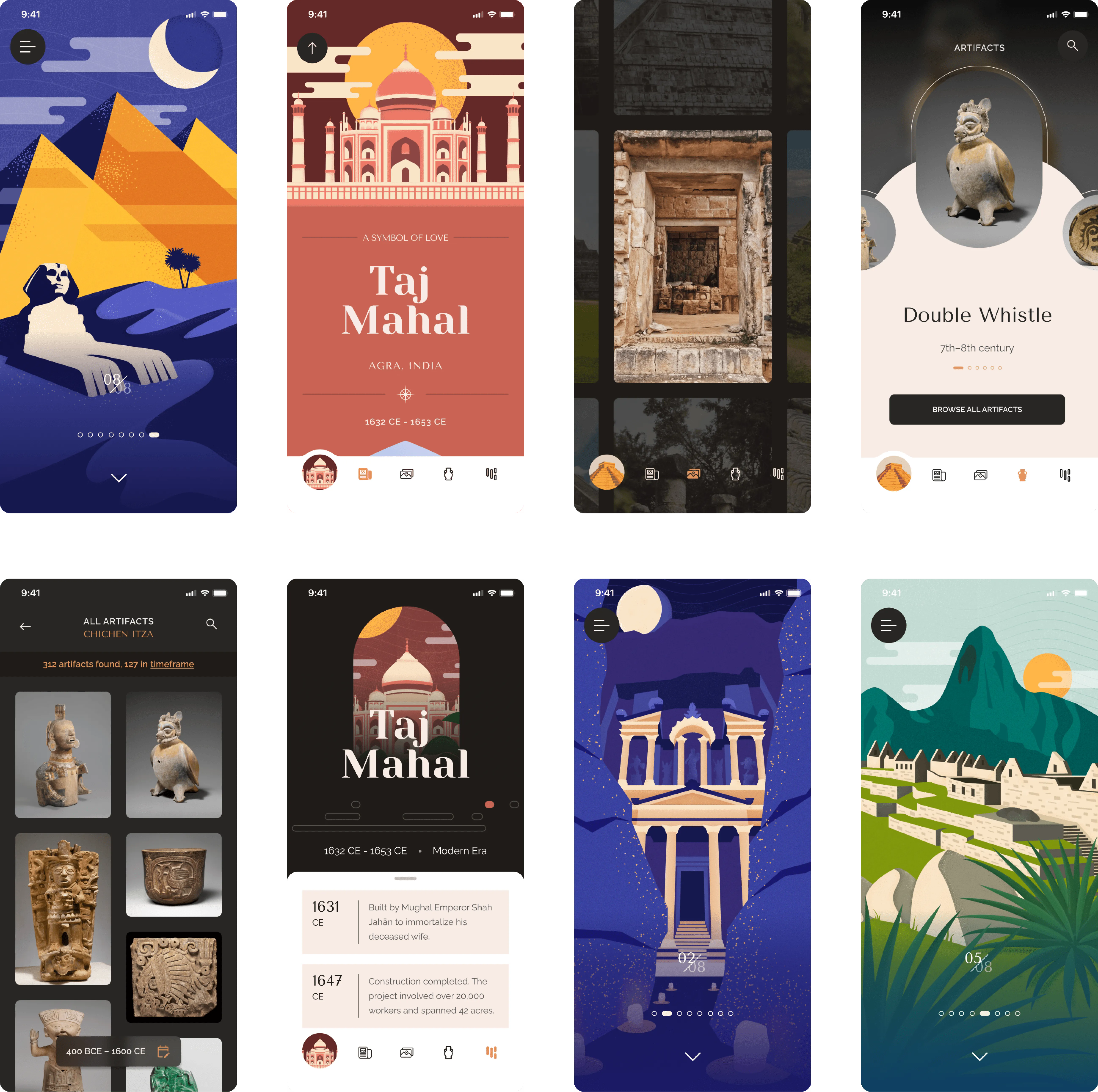
At the onset, we can see that the app is all about the 8 Wonders of the world. Each Wonder is a compiled set of information such as:
- Facts and history of the Wonder
- The construction process
- Location details
- Artifacts and Collectibles
- Photos
- A timeline of events during the era of the Wonder
The information is supported with rich design assets such as icons, illustrations and animations to bring it all together in the App experience.
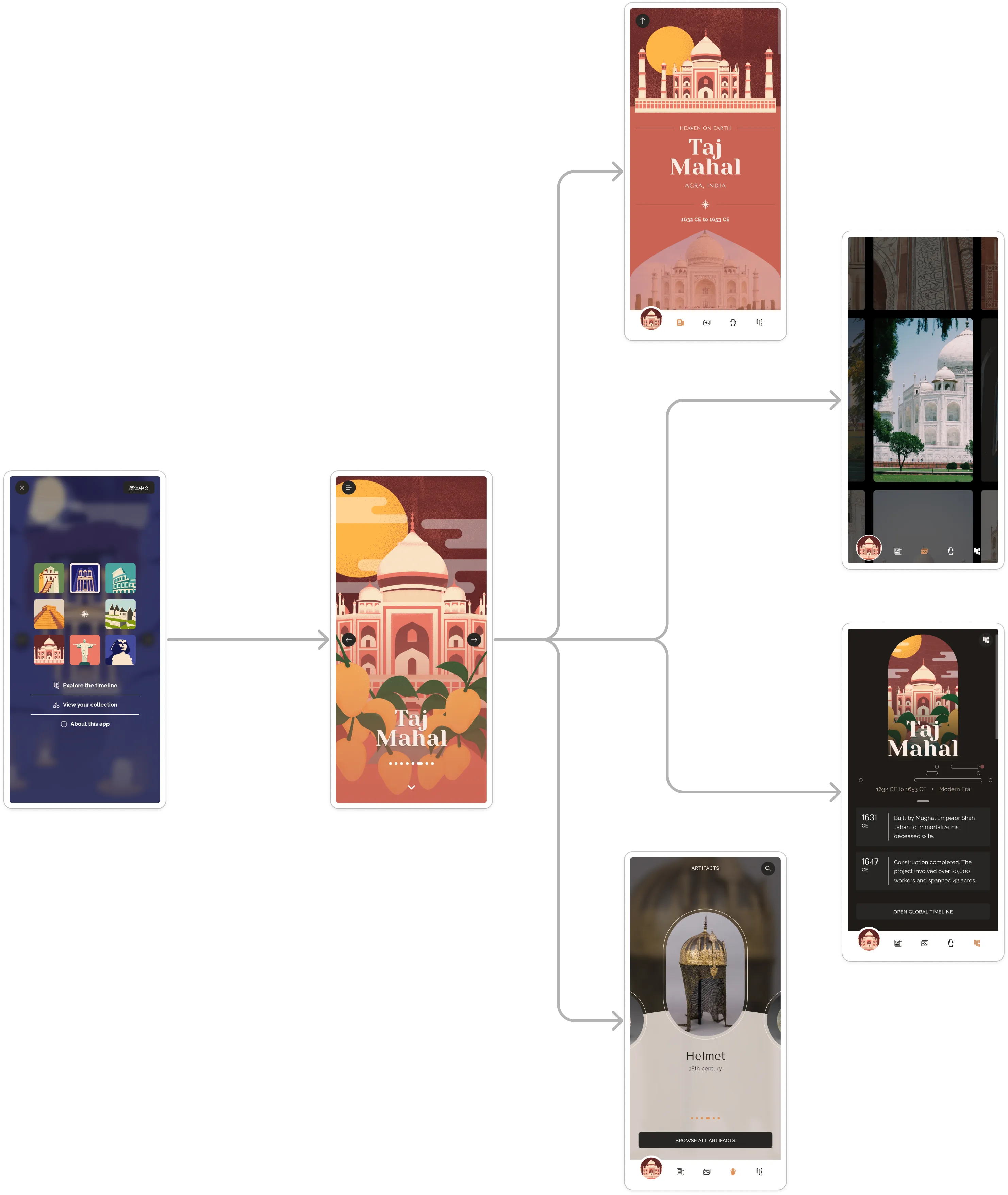
Navigation
Section titled “Navigation”
The app experience can be seen as a nice master-detail scenario with the landing screen showing all the wonders. The landing screen is the master that allows navigation into all other wonders. Each wonder gets its own set of detail screens, organized by the bottom tabs.
This is the journey we will be rebuilding with Vyuh.
What’s not included
Section titled “What’s not included”We have deliberately skipped a few things in this version of the Vyuh rebuild, so as to focus more on the content-driven experience. The skipped parts are:
- Custom transition from Wonder landing page to the screen with tabs
- Animations inside the wonder detail section
- Global timeline of events
- All artifacts screen
- Tracking user-found collectibles
- Localization of content
It is definitely possible to add the above as well with the Vyuh Framework. We will do that in future versions. For now we wanted to focus more on the core benefits of the Vyuh approach, which are:
- Defining the Wonder as a structured schema
- Dynamic content updates from a CMS
- Defining the navigation and journeys on a CMS
- Adding new wonders quickly
- Publishing new updates to existing wonders
- Trying new layout combinations for a wonder
Let’s start re-building!

