Introducing Vyuh for React

Bringing the power of Vyuh’s CMS-driven approach to React applications

Bringing the power of Vyuh’s CMS-driven approach to React applications

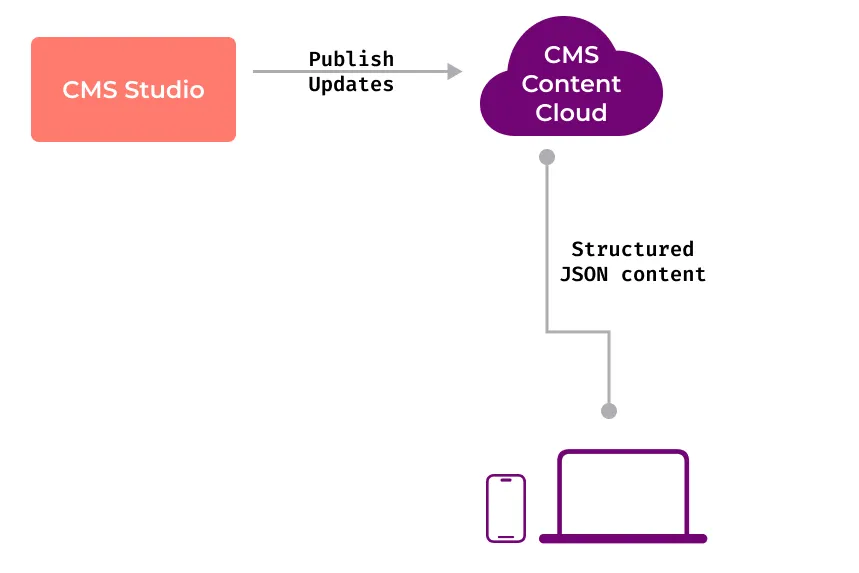
See your Sanity CMS content changes appear in your Flutter app in real-time with Vyuh’s new Live Content Editing feature.

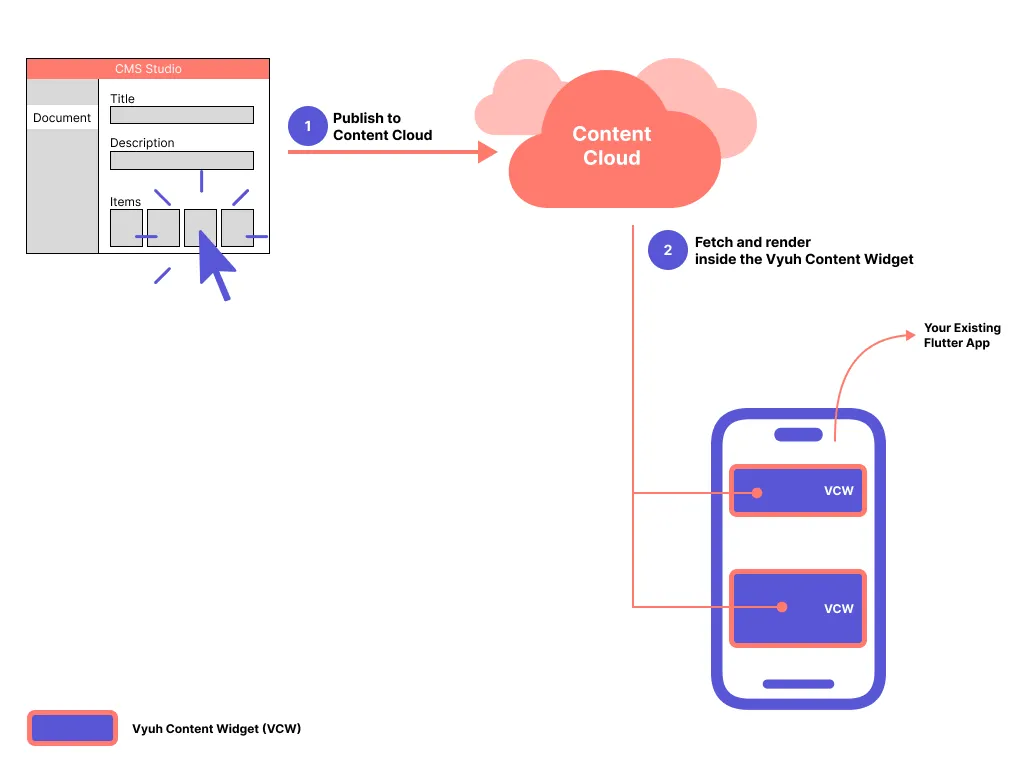
A powerful widget for integrating with a CMS and rendering dynamic content. No need to adopt the full Vyuh framework for your application. Start small and scale as needed.

Understanding the concept of Server-Driven UI and what it takes to build a true Server-Driven UI experience.

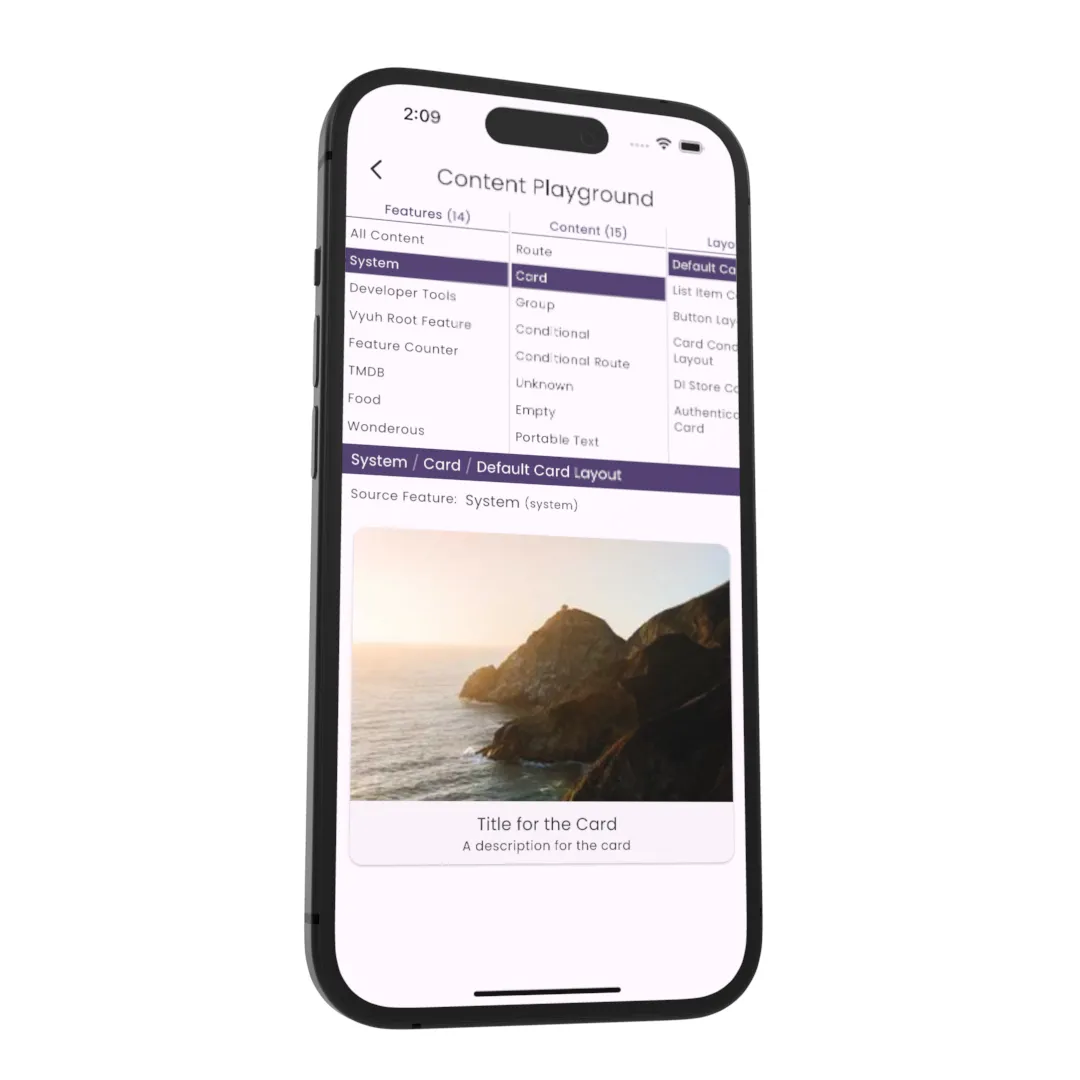
A powerful new feature for rapid content and layout development with Flutter and your CMS