Introducing the Vyuh Content Widget

The Vyuh framework has been a powerful framework for building CMS-driven Flutter apps. It allows you to connect with any of your CMS providers and work with a variety of third-party integrations and plugins to build your enterprise-grade application. However, building with the framework requires you to adopt it from the ground up, and sometimes that is not an idle scenario. You may have an existing app that is already using a lot of the functionality from your existing ecosystem, and all you need is a widget that can render content from the CMS.
Well, that is about to be changed with the Vyuh Content Widget.
Vyuh Content Widget
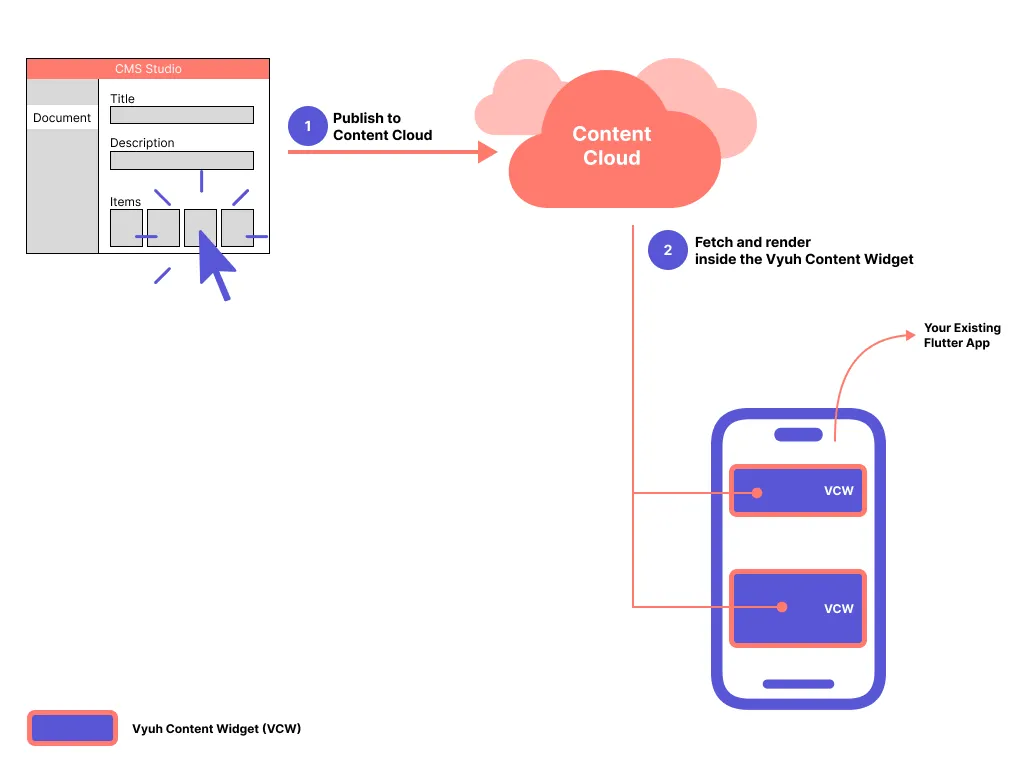
Section titled “Vyuh Content Widget”Introducing the Vyuh Content widget which allows you to render CMS content directly inside your existing application all through a Widget. This greatly simplifies the need for adopting a framework like Vyuh and instead focuses on rendering just a widget which pulls content from the CMS.
As your needs increase, you can adopt the full Vyuh framework that gives you lot more functionality for working with the CMS and also organizing your features in a modular fashion.
For more details refer to the docs
Also see the set of code examples 🔗 for using the Vyuh Content Widget in your app.

